【Minecraft】3Dリソースパック作成概要(CubikStudio編)
2017/06/18 Ver.2.00 名称/UI変更対応、記事構成変更
2015/08/02 Ver.1.00
この記事は、3Dリソースパック作成の一部の工程を説明しています。本編はこちら。
こちらでは、「CubikStudio」を利用して実際に3Dリソースパックを作成していきます。CubikStudioは有料のツールながら、UIは他の3Dモデル作成ツールと類似する点、Minecraft以外のフォーマット形式からインポート/エクスポートできる点など多くの機能を備えています。
準備はできてるかな?さて、ここからよーやくモデルを作っていきます。起動するとご覧のように、真上・南・西そして3Dプレビューの4面パネルがついた画面が出てきます。
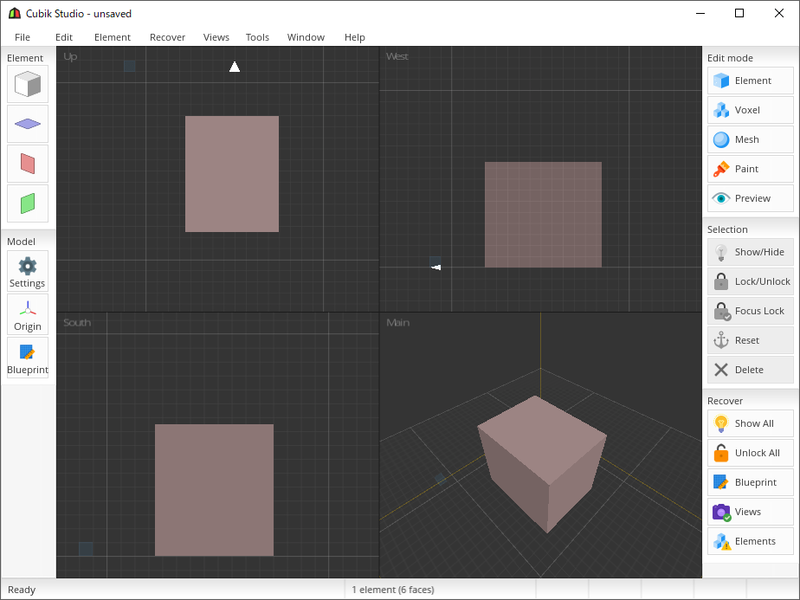
とりあえず触ってみましょう。左上にあるキューブ型のボタン(Add Cube)をクリックすると、小さなキューブがひとつ出てきます。ブロック操作は以下のとおり。
- 左クリック:移動
- 右クリック:サイズ変更
- Ctrl+左クリック:ブロックの回転

■ 補助画面の説明
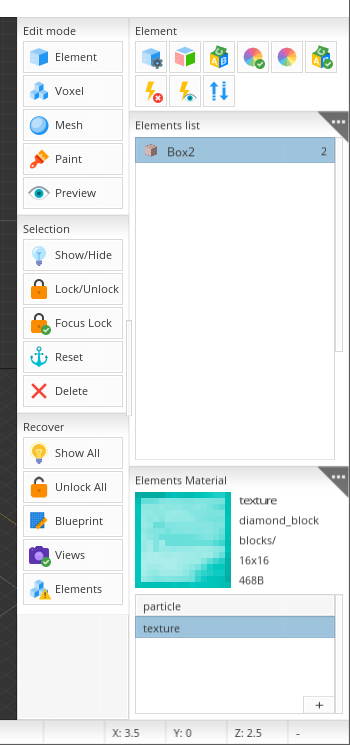
さて、初期画面には無いですが、重要な補助画面が3つあります。これらの画面は、Viewsメニューから出すことが出来ます。画面がある程度大きい人はこの3つとも常に出しておくことをおすすめします。
- Element Tools
- Elements List
- Elements Material

一番上のElement Toolsは、設置したブロックに対する各種テクスチャの設定などの画面を即座に出すことができます。
真ん中のElements Listは、設置したキューブの管理を行います。この画面でブロックのコピペとかを行ったりすることができます。例えば、項目右クリック>Elements>Cloneを押すことで、キューブの位置・サイズ・テクスチャ設定含めて完全にコピーすることができます。
一番下のElement Materialで、貼るテクスチャの設定を行います。右下の+ボタンで新規テクスチャ、それぞれの項目をダブルクリックでテクスチャの変更、右クリックメニューのEdit Labelでラベル名の変更がそれぞれできます。part1のフォルダ階層(assets/minecraft/textures)に置いたテクスチャのファイル名をそれぞれ指定してください。じめからある項目として、particleとtextureがあります。particleは少し特殊で、壊した時のテクスチャが設定できます(設定推奨)。textureも必須ではないですが、できればここにメインとなるテクスチャを置いておくとよいでしょう。なお、貼ったテクスチャは左側のラベル名で管理していますので、ラベル名を変更する際は要注意。
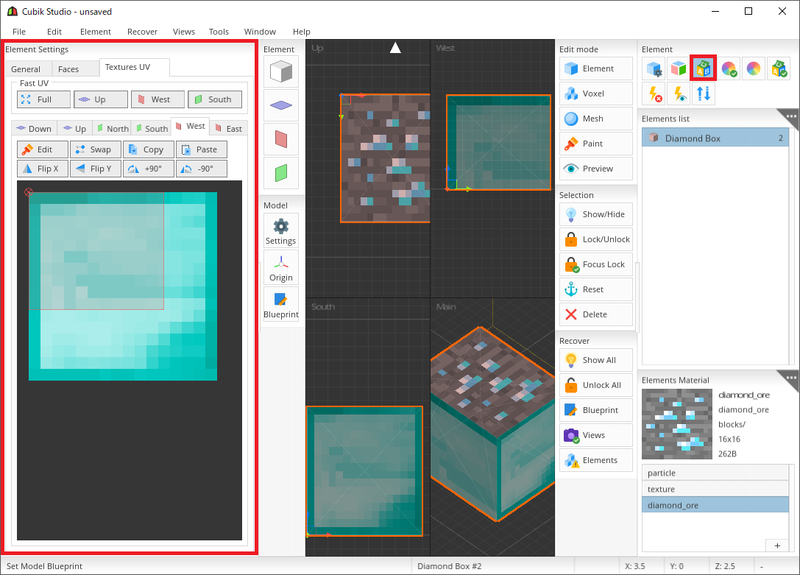
■ テクスチャおよびUVの設定
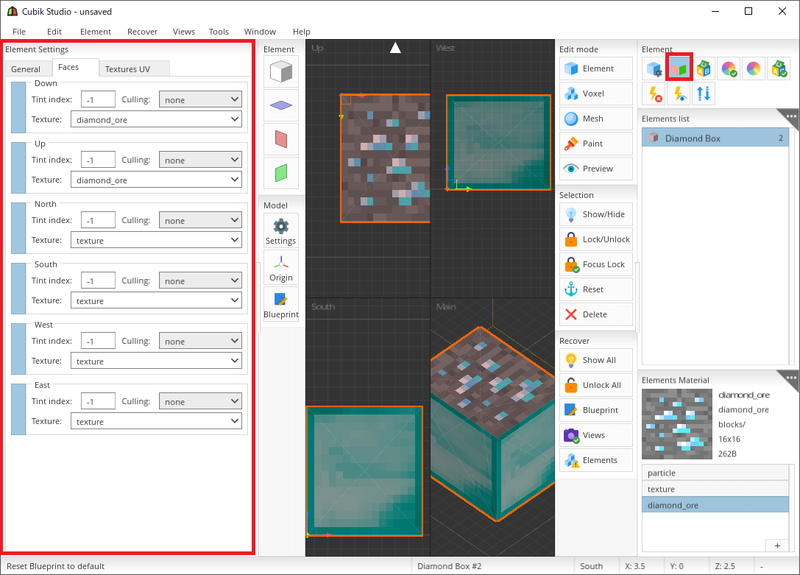
さて、作っていったキューブにそれぞれテクスチャおよびUV(どのようにテクスチャを貼るか?)の設定をしていきます。ブロックを指定して、Element Toolsの左から2番目、Element Faces Propertyを押すと、次ような画面が左から出てきます。
特に重要な設定は、それぞれの面の右下にあるTexture Labelのところ。ここで、先ほどのTexture Managerで設定したテクスチャのラベル名(ファイル名ではない)を選択します。6面全部設定することをお忘れなく。いちいち面倒なときは、Element listの右クリックメニューからElement - Cloneを使ってコピペしていく手法がおすすめ。
次に、先ほどの画面の「Textures UV」タブを押すか、Element Toolsの3番目、「Edit Element UV Mapping」ボタンを押すと、次のような画面が出てきます。
各タブをクリックすると、それぞれの面に対してテクスチャのどこからどこまでを反映させるのかをここで設定することができます。少し直感的ではないですが、プレビューで確認しながら進めていくと良いでしょう。
Element Toolsの一番右、「Apply UV Mapping with world coodinates」をクリックすると、ブロックの位置とテクスチャの位置が一致した状態のUVが設定できます。割と便利。また、Element SettingsのFast UVのFullを押すと、それぞれの面のテクスチャが全面に適用された状態のUVに設定できます。
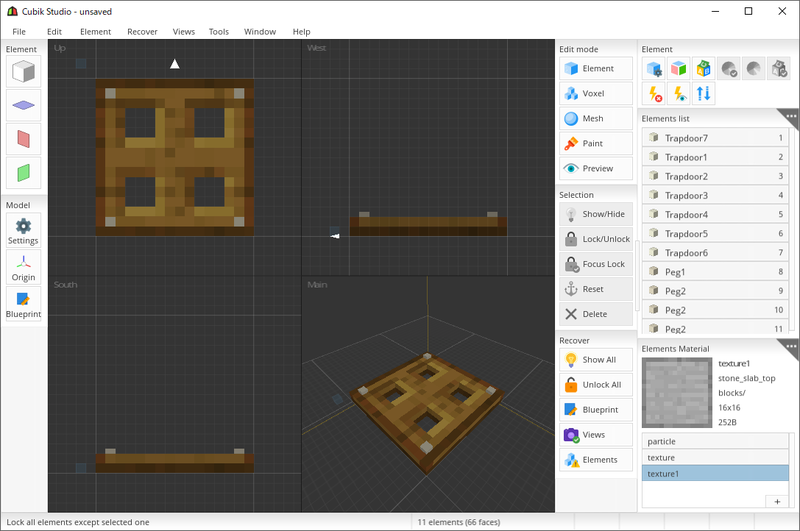
以下は、デフォルトテクスチャから3D化したトラップドアを簡単に作ってみた例です。
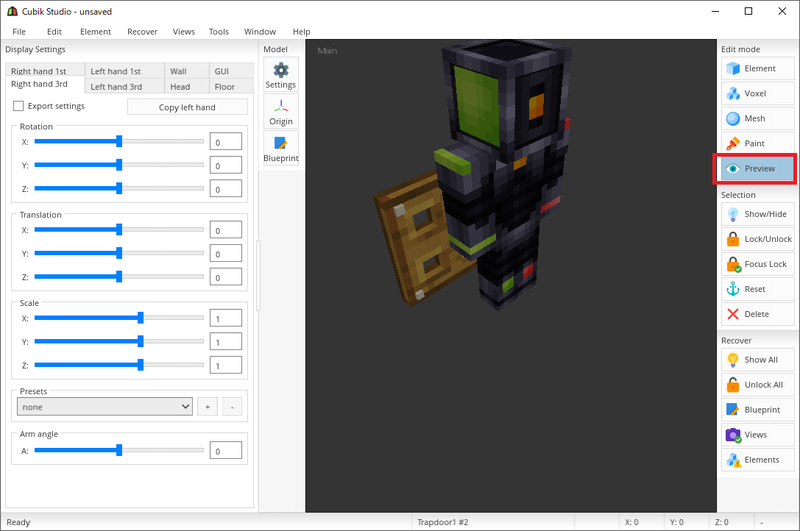
■ 特定状態ごとの表示設定
さて、モデルが完成出来ましたか?次に、「手に持った時」「アイテムフレームに設置した時」などのように、特定状態におけるモデルの表示設定を行います。右側のPreviewボタンを押すと、それぞれ設定できます。各設定を有効にするには、必ずExport Settingsにチェックを入れることをお忘れなく。
- Right hand/Left hand 3rd:右/左に持った時の設定を行います(3人称視点)
- Right hand/Left hand 1st:右/左手に持った時の設定を行います(1人称視点)
- Head:頭にかぶった時
- Floor:ドロップした時
- Wall:アイテムフレームに設置した時
- GUI:インベントリ表示時
CubikStudioでは、それぞれの状態イメージをプレビューで表示して、見ながら各種項目を設定できます。実際便利。それぞれ、In handとOn wallの設定画面。Rotationで回転角度、Translationで相対位置、Scaleで倍率を設定できます。トイレットペーパーのように、額縁に飾るものを作るときはscaleを少し大きめにするのがおすすめ。
■ 保存とエクスポート
一時的にCubikStudioのプロジェクトファイルとして保存する場合はメニューのFileよりSaveを押して、cubik形式で保存します。また、実際のモデルjsonファイルとしてエクスポートするときにはExportをそれぞれ押してください。これで、BDCraft内での作業は終了です。追加で設定がある際にはjsonファイルを直接編集したほうが良いでしょう(通常はありません)。Export時のファイル名は、part1の2章で説明した通りのファイル名にしてください。
下の例は、先ほどの3Dトラップドアを適用させた例。ちなみに、開いたりした場合は当然デフォルトのトラップドアのモデルになります。複数のBlockstatesを持つ場合、その全ての状態に対して3Dモデルを作成する必要があります。

ここまでがCubikStudioでできることです。ここから先はまた、元の記事で解説します。
文責:コマナズ